
Solutions:
- – WordPress CMS
- – Responsive Development using Bootstrap
- – Mobile first Re Design
- – Site Translation Functionality
Discovery:
Reed Printing is a magazine and newspaper producer who specializes in high volume publications. For more than 30 years Reed Printing has remained on the leading-edge of technology, seeking to minimize waste and utilize best practices to facilitate a green approach to their methods.
Since 1985 Reed Printing has been a solid partner that their customers can depend upon. Meeting efficiency with speed as well as constantly looking for new opportunities to improve including updates in software and powerful new Ink Optimization.
Reed Printing was in need of a website overhaul and more robust content management system (CMS). Their current CMS was limited in terms of mobile functionality and at a time when mobile was becoming increasingly significant.
The Challenge:
Update the current CMS to a reliable and scalable platform.
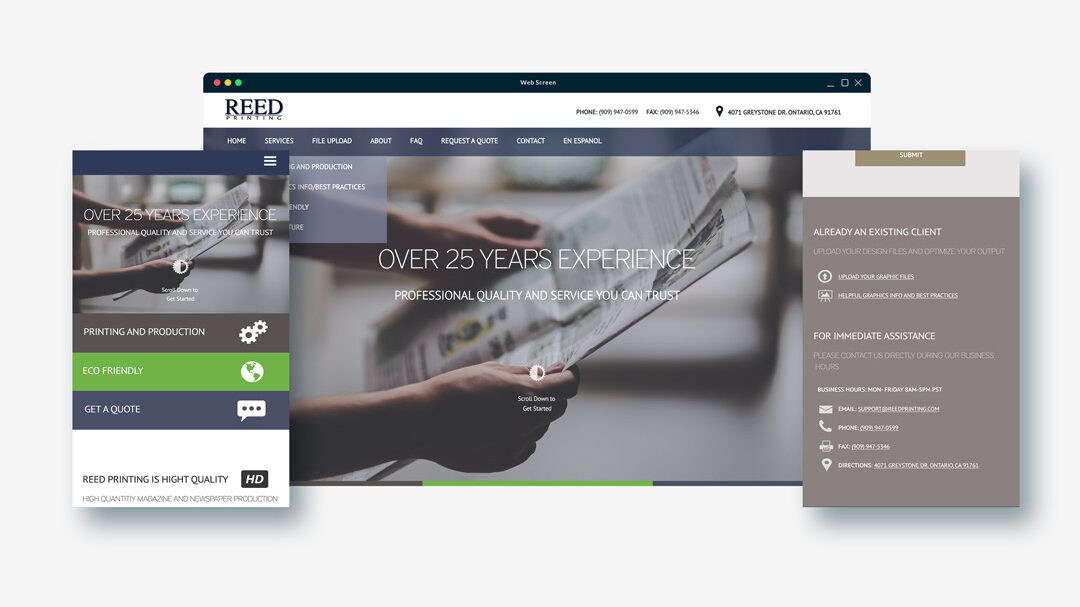
Make the website responsive rather than adaptive as the need for an additional code base specifically targeted at mobile was not only inclusive but not practical in terms of future maintenance. Adaptive websites focus on two code bases – one for desktop and one for mobile. This does not include tablets smaller laptops and any devices that fall in between. Responsive sites on the other hand provide a lighter codebase therefore are faster to load, prioritized by search engines and accommodate all devices.
Create a solution for a current conflict between the responsive library being used in conjunction with the content management system as the CMS interface does not recognize the responsive framework structure and configuration for their menu system.
Translation capability was a prerequisite considering the clients demographic so image based promotions and website design overall needed a strong focus on HTML and CSS. This was so the code could read the content and be able to translate the HTML text into the language of choice.

The Solution:
For the CMS we agreed on using WordPress as there is a large development and support community that surrounds the platform. WordPress as a company also has a track record of being on the forefront of web development trends and optimizations which is great for scaleability.
To make the website responsive we chose to use the Twitter/Bootstrap framework. Using Bootstrap’s library the site was redesigned from a mobile first perspective. Using Bootstrap allowed us to use a wide array of available features without having to custom code every detail therefore saving development time and project cost.
For the Bootstrap/Wordpress navigation conflict additional PHP was added to bridge the two frameworks by converting several key classes. This allowed WordPress to read and write from the user interface and display properly on mobile and desktop menu systems.
Translation of the site was accomplished by using Google translate with a full HTML and CSS layout design – meaning there are no text on image based promotions.
The Results:
The use of WordPress for a CMS provided the user the ability to manage the site content as needed/ on the fly. It also provided scalability as an option with a multitude of 3rd party plugins currently available. It is a reliable platform with a large community of support should you need it.
Using Bootstrap for the responsive framework provided a library of detail and features that would otherwise have increased development time and cost to re-create. Choosing responsive over adaptive also made the website accessible to a greater audience across all devices.
Trading an image based promotions carousel for an HTML/CSS solution increased user legibility, provided a light weight and translatable solution as well as increased SEO visibility on messaging not previously available.
For more insight on design and development check out my other case studies and recommended posts below.
Also be sure to add me on Facebook, Instagram and Twitter. Thanks for reading!